E-commerce
What These 3 Ecommerce Apps Can Teach You About User Onboarding

User onboarding is the process of getting your users to succeed with your product right after they start using it. Your product’s onboarding experience matters a lot to your customers and probably more than you think.
User onboarding means creating a welcoming first-time experience for new users and helping them solve their problem by delivering your marketing promises. If your users fail to see the way your product works or even if they are unable to figure out how to make it work, then they will not use it at all. The prime goal of onboarding for you is to demonstrate that your product is valuable and that it works.
Delivering a great onboarding experience for your customers can increase product adoption and decrease support costs and sales and marketing costs.
With progress in technology, many apps have now come up with craftier and better ways to onboard their users. With user abandonment rate of mobile apps reaching 25%, an ecommerce marketer must capitalize on the onboarding experience to stand out
So, here are three ecommerce apps which have given user onboarding a new definition altogether. Let’s have a look ahead at what we can learn from them.
Airbnb
Airbnb is an online community marketplace that connects hosts and travelers. Hosts are people looking to rent their homes to travelers, who are looking for accommodations.
Airbnb uses a benefits-oriented onboarding process which acquaints the user with how he/she can benefit from the app. Apps that use this approach to onboard talk about how the app can be integrated into the user’s life and what value that integration is going to bring to the table.
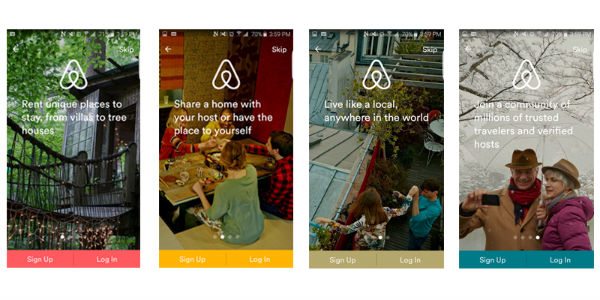
Onboarding within the Airbnb app looks like this:

Airbnb takes a ‘one screen, one concept’ approach as it delivers a precise and focused message at a single stage of the onboarding process. At the same time, the value proposition is presented in such a way that after the onboarding, users know how the app makes life easier for them.
Takeaway
Putting too much of information on one screen does not make things easier for the app user while communicating the intent within a few words does. Just follow the ‘one screen, one concept’ rule when you are adopting a benefits-oriented approach.
The onboarding process is your chance to create that first impression on the app user. Make sure you grab the user’s attention by explaining the core concept of your app within a limited number of screens. Wind up your onboarding process within three to four screens and make sure to keep the vocabulary consistent.
Tictail
Tictail is a Stockholm based ecommerce platform that allows small business owners around the world to set up an online store. It is a simple do-it-yourself solution for building online stores. Currently, the platform is being used by 85,000 brands.
Tictail’s mobile app lets shoppers purchase unique items from an enormous selection of shops and boutiques. The app showcases a hand-picked category of products, covering both male and female-focused attire, accessories, jewelry, and furniture. Once the app user selects a category to shop in, the app will show the retailers selling stuff in that category for the user to choose from.
Let’s take a look at how Tictail optimizes the onboarding experience.
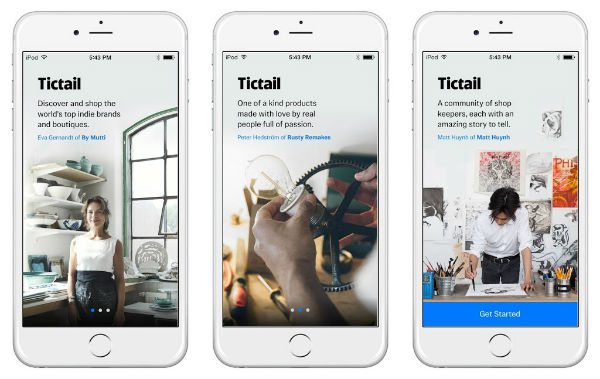
A first-time Tictail user will see the following three screens during onboarding:

The onboarding screens include personal recommendations by three Tictail shop owners which also briefly summarizes what the app has in store for its users. A user must swipe through the first two screens before reaching the call-to-action (CTA) on the third screen.
Variations of this experience can be A/B tested to see what works.
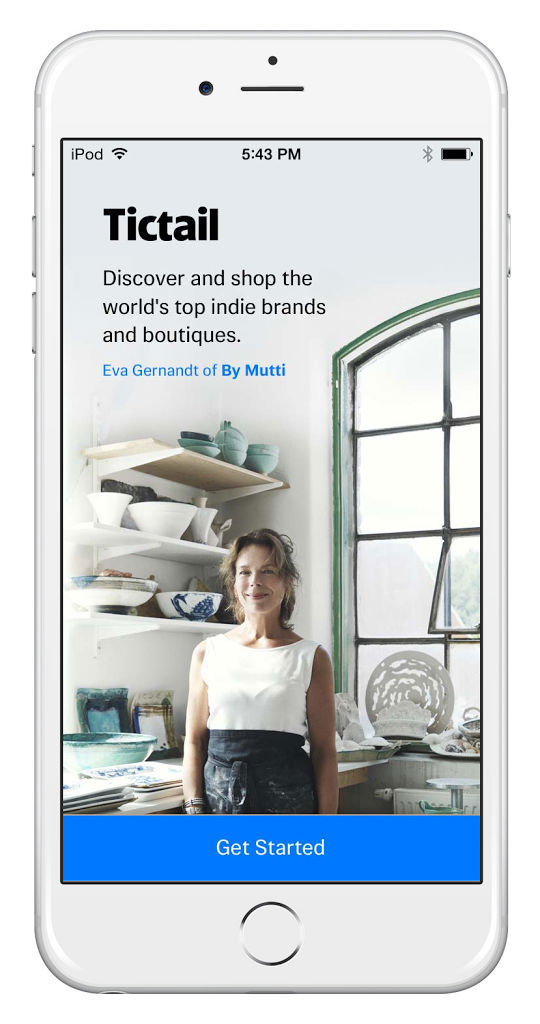
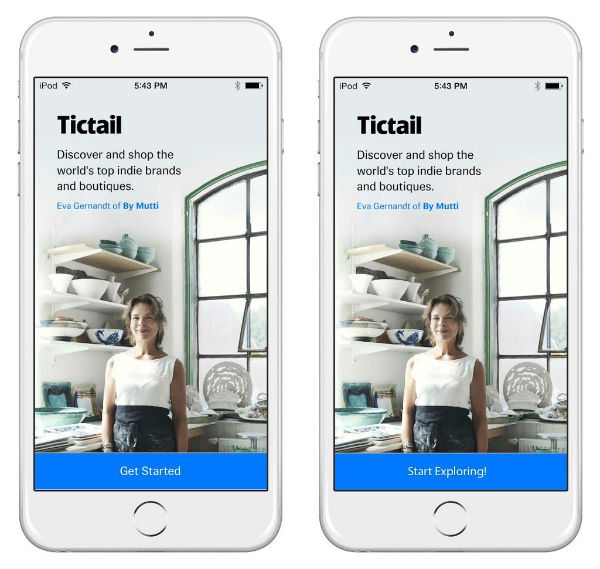
For instance, it is likely that customers may end up losing interest as the CTA does not appear until the third page. But this is just an assumption and an A/B test can be run by putting the CTA on the first screen, as in the image below, and see if it works better than the original version.

Similarly, the text on the CTA can be changed from “Get started” to “Start Exploring” to see what gets more clicks. This is illustrated in the image below.

Takeaway
Run A/B tests on parts of your onboarding process to see what strikes a chord with your users.
While testing, keep in mind that an increase in the number of users entering the app is not the only success factor.
User engagement is ensured by how many first-time users end up being your active customers. It is better to monitor app abandonment and retention rates for about seven days from running the experiment.
Also, if the onboarding process lacks sufficient information, users may feel lost on entering the app. Make sure to include what the customer will gain out of the app as precisely as possible.
Polyvore
Polyvore is a community powered social commerce platform that focuses on fashion and home decor. Ecommerce sites are driving high-value traffic and sales from Polyvore. The platform allows users to curate products of their choice from online stores around the world to create personalized collections and collages.
Polyvore personalizes the user’s shopping experience by bringing together all online stores in one place and then curate a personalized boutique according to the user’s unique style. Users can also follow each other and see their friends’ outfit choices.
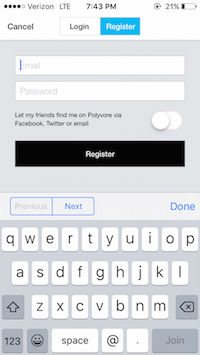
As you open Polyvore’s mobile app for the first time, you would see a login screen that asks you if your friends can find you by Facebook, Twitter or email.

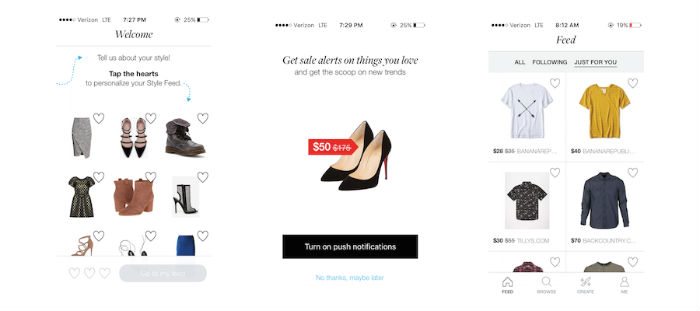
Personalization is the key when it comes to Polyvore and this is evident from the onboarding itself. Immediately after sign up, the app asks you to select fashion options you like so that it can personalize your Style Feed.
At this point, the app uses a progressive onboarding approach as it guides the user with an interactive interface telling him/her what to do. A guided interaction of this nature is especially useful in apps with an empty state, as is the case with Polyvore. In such apps, the content is decided once the user takes an action during the onboarding. For instance, in Polyvore the Style Feed is populated according to the user’s fashion preferences selected at this stage.
The next screen asks the user to opt in to push notifications. It does so by putting up an attractive discount of $125 on a pair of shoes so that the user is enticed to allow similar sale alerts through push notifications.
As the onboarding completes, the user is directed to his/her personalized feed. Polyvore’s onboarding is illustrated in the image below:

Takeaway
People learn best by doing. So, help your users by walking them through your app with the help of guided interactions. Progressive onboarding can come in handy when you have an app with a complex workflow. Just remember to simplify things for the user as much as possible by putting crisp and relevant information at each stage. It also proves to be useful while familiarizing the user with hidden functionalities.
Final Word
What seems obvious to you may not be obvious to your first-time users. Hence, it is important to find out where users might get confused while using your app for the first time.
Simply designing what you believe to be a great onboarding experience is not enough. Feedback is important for improvisation. Keep a track of how many users are signing up after the free-trial period or how many are abandoning the app. Also, find out where the drop-off rate is maximum and what can be done to fix it. You can make use of visual mobile analytics tools for an accurate analysis.
Onboarding is critical to the success of your app. Engage your users and make sure you don’t drive them away with too much information. Keep an eye on best practices and apply the same to your app depending upon your individual needs. After all, what works for another app, may not work for yours.
E-commerce
Blinkit delivers Lenskart products in 10 mins.

In an announcement on Friday, Albinder Dhindsa, the founder of Blinkit, revealed that the quick commerce firm, owned by Zomato, will now offer delivery of eyewear products from Lenskart in under 10 minutes. This partnership allows Blinkit customers to access Lenskart.com products swiftly, initially focusing on sunglasses and Lenskart’s Hustlr range, which includes computer glasses. Dhindsa expressed curiosity about the evolution of the Hustlr brand over time.
The expansion of quick commerce services beyond groceries is evident as various categories such as beauty, toys, health, and electronics witness significant sales growth on such platforms. For instance, Arindam Paul, a founding member and CBO at Atomberg, recently shared on LinkedIn that the company has started selling its products on a quick commerce platform, maintaining the same prices as offered on other e-commerce platforms.
Additionally, Blinkit recently announced its availability of PlayStation 5 on its platform. Dhindsa noted that Blinkit customers in Delhi NCR, Mumbai, and Bengaluru can now have the all-new PlayStation 5 Slim editions and controllers delivered within 10 minutes. However, due to high demand, the product quickly went out of stock within a week of its launch. Dhindsa reassured customers on LinkedIn that the company is actively working on restocking PlayStation 5 units at its stores to meet demand.
E-commerce
Amazon collaborates with neighborhood stores to offer community New Year items.

In Kolkata, approximately 15,000 local shops spanning across Bengal have partnered with Amazon India to provide a diverse range of items essential for various community New Year celebrations. These items include fresh flowers, rangoli, and puja essentials necessary for rituals during festivities such as Poila Baisakh, Ugadi, Gudi Padwa, Bohag Bihu, and others.
Furthermore, not only shops specializing in traditional festival items, but also those selling home furnishings, kitchen appliances, personal care products, computers, and peripherals have joined Amazon for this occasion. The collaboration aims to cater to the diverse needs of customers during the New Year celebrations of different communities.
These local partner shops of the e-commerce giant are situated in prominent locations across Kolkata, Howrah, Durgapur, Nadia, Hooghly, and Kharagpur. Abhishek Jain, the head of local shops at Amazon India, assured that orders placed would be promptly delivered to customers.
The festivals such as Poila Baisakh, Ugadi, Gudi Padwa, Bohag Bihu, Maha Vishubha, and Sankranti are celebrated with great fervor in various regions. In Bengal, these New Year festivals are embraced by the respective communities residing in the state.
Jain further elaborated that this year, nearly 4,700 sellers are offering approximately 60,000 festival-themed products across India through Amazon’s platform. The company anticipates an increase in the number of sellers partnering with them, thereby enhancing the variety and accessibility of festival-related products for customers nationwide.
E-commerce
Indiamart shakes up management, names new CFO, CIO.

Indiamart, a prominent B2B e-commerce platform, has announced the appointment of Jitin Diwan as its new Chief Financial Officer (CFO), effective May 15, according to a regulatory filing on Monday. Diwan brings over 17 years of experience to his new role, having previously served as the Head of Finance (Vice President) at Upstox Securities and holding positions at companies like Amazon India, Bharti Airtel Limited, and Vodafone.
Diwan will succeed Prateek Chandra, the current CFO, who will transition into a new role within the company as Chief Strategy Officer starting June 15.
The filing also revealed Indiamart’s recent investments totaling Rs 1100 Cr in pursuing inorganic growth opportunities across B2B, Fintech, Logistics, and business SAAS sectors. It mentioned acquisitions of Busy Infotech and Livekeeping Technologies, along with multiple minority investments. To further nurture and grow these investee companies while exploring organic and inorganic growth opportunities, Indiamart has created the new role of Chief Strategy Officer.
Furthermore, Indiamart has appointed Nikhil S. Prabhakar as its Chief Information Officer. Prabhakar, with over 13 years of experience, brings expertise in business management, sales management, product management, and leadership. Before joining Indiamart, he was associated with companies like Pristyn Care, Ola Financial Services, and Bharti Airtel.
In addition to these appointments, Dinesh Chandra Agarwal has been re-appointed as the Managing Director and CEO for a term of 5 years, effective from January 8, 2025.
-

 Startup Stories12 months ago
Startup Stories12 months agoWhy Millennials, GenZs Are Riding The Investment Tech Wave In India
-

 Startup Stories12 months ago
Startup Stories12 months agoStartups That Caught Our Eyes In September 2023
-

 Startup Stories1 year ago
Startup Stories1 year agoHow Raaho Is Using Tech To Transform India’s Fragmented Commercial Trucking
-

 Startup Stories11 months ago
Startup Stories11 months agoMeet The 10 Indian Startup Gems In The Indian Jewellery Industry’s Crown
-

 Crptocurrency7 months ago
Crptocurrency7 months agoLither is Making Crypto Safe, Fun, and Profitable for Everyone!
-

 Startup Stories12 months ago
Startup Stories12 months agoHow Volt Money Is Unlocking The Value Of Mutual Funds With Secured Lending
-

 E-commerce12 months ago
E-commerce12 months agoTop Online Couponing Trends To Watch Out For In 2016
-

 Startup Stories12 months ago
Startup Stories12 months agoWhy Moscow-Based Kladana Considers Indian SME Sector As The Next Big Market For Cloud Computing




